
HTML5 14 – Sử dụng Canvas HTML5 vẽ cờ Việt Nam, cờ Nhật Bản
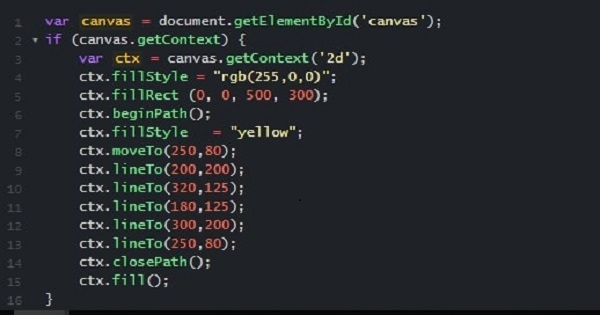
Hôm nay, tôi mang đến cho các bạn một bải viết rất thú vị, chúng ta sẽ thực hành sử dụng Canvas HTML5 vẽ cờ Việt Nam, cờ Nhật Bản nhé Vẽ cờ Việt Nam Đầu tiên sẽ khai báo 1 vùng làm việc với canvas, nền là màu đỏ. 1 <canvas id="covietnam" width="500px" height="300px" style="background: red;"></canvas> Tiếp theo, sử dụng Javascript xây dựng nối các đường cạnh ngôi sao với nhau, sau đó tô nền vàng. Ta có được đoạn code: Kết quả: Vẽ cờ Nhật Bản Tương tự, để vẽ được cờ Nhật Bản, chúng ta sử dụng hàm arc() vẽ cung tròn trong Canvas để vẽ khối tròn màu đỏ bên trong, như sau: Kết quả: Kết luận Với việc sử dụng phần tử canvas trong HTML5, các bạn…