Hôm nay, tôi mang đến cho các bạn một bải viết rất thú vị, chúng ta sẽ thực hành sử dụng Canvas HTML5 vẽ cờ Việt Nam, cờ Nhật Bản nhé
Vẽ cờ Việt Nam
Đầu tiên sẽ khai báo 1 vùng làm việc với canvas, nền là màu đỏ.
|
1
|
<canvas id=“covietnam” width=“500px” height=“300px” style=“background: red;”></canvas>
|
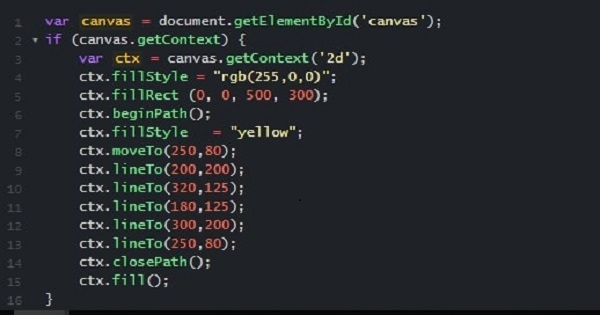
Tiếp theo, sử dụng Javascript xây dựng nối các đường cạnh ngôi sao với nhau, sau đó tô nền vàng.
Ta có được đoạn code:


Vẽ cờ Nhật Bản
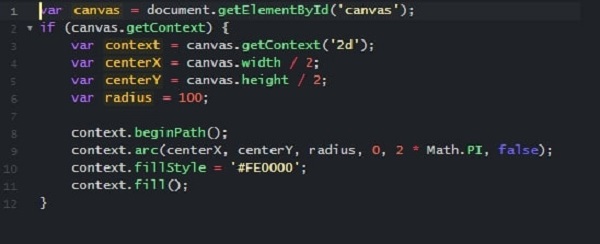
Tương tự, để vẽ được cờ Nhật Bản, chúng ta sử dụng hàm arc() vẽ cung tròn trong Canvas để vẽ khối tròn màu đỏ bên trong, như sau:


Kết luận
Với việc sử dụng phần tử canvas trong HTML5, các bạn đã có thêm một tùy chọn nữa trong việc vẽ đồ thị, hình động hoặc cao hơn là viết các game nhỏ. Cám ơn các bạn đã đọc bài viết của tôi và mong rằng chúng ta sẽ có những trao đổi hữu ích về sử dụng canvas html5 vẽ cờ Việt Nam cờ Nhật Bản
Chúc các bạn học tập tốt!