Có một sự khó khăn nếu như bạn nào đã tìm hiểu qua kỹ thuật CSS Image Sprites. Đó là các icon ảnh phải được chèn chính xác từng pixel nếu không muốn hiển thị sai vị trí. Hoặc đau đầu hơn là khi thiết kế website phải cắt thật chính xác các icon có trong file giao diện PSD mẫu. Nhưng chuyện đó giờ đã là dĩ vãng! Web Font Icon sẽ giúp bạn làm điều này một cách đơn giản hơn bao giờ hết. Vậy thì chính xác Web Font Icon là gì? Cách sử dụng Font Awesome để lấy icon cho website.
Web Font Icon là gì?
Hiểu đơn giản, Web Font Icon là những font ký tự, biểu tượng, ký hiệu. Bạn sẽ gặp những font này trong MS Office nếu windows của bạn có cài các font như Windings, Symbols, … thay vì các ký tự a, b, c, …
Số lượng icon trong bộ font này khá khủng và được thiết kế rất tỉ mỉ. Nhờ có CSS3 mà việc chèn Font ngoài vào web trở nên rất dễ dàng và đơn giản.
Bài này mình sẽ hướng dẫn các bạn cách cài đặt và sử dụng thư viện lấy Font Icon đó là FontAwesome.
Ưu điểm của icon font
Icon font ngày được sử dụng rộng rãi trong các website hiện nay. Icon font mang nhiều ưu điểm:
- Giảm số lượng HTTP Request, giúp website của bạn load nhanh hơn.
- Dễ dàng thay đổi màu sắc, kích thước của biểu tượng.
- Cung cấp nhiều biểu tượng phù hợp giúp bạn tiết kiệm thời gian thiết kế.
- Có thể sử dụng CSS3 như transition, transform, text-shadow giúp các icon được linh hoạt hơn.
- Phóng to thu nhỏ dễ dàng
- Các trình duyệt phổ biến đều hỗ trợ
- Kích thước file nhỏ gọn
Font Awesome là gì?
Font Awesome là bộ icon với hơn 600 icon dùng để trang trí website được tạo và phát triển bởi Dave Gandy. Hầu hết các icon mà bạn muốn dùng để trang trí website đều có ở đây, chính vì vậy Font Awesome xuất hiện trong hầu hết các website hiện nay, các sản phẩm web do công ty Monamedia thiết kế cũng được sử dụng bộ icons này để trang trí cho web.
Cách dùng font awesome khá đơn giản, các bạn có thể vào trang chủ của nó để tải về và tự cài đặt. Hoặc sử dụng theo hướng dẫn dưới đây:

Hướng dẫn cài đặt Font Awesome
Đầu tiên, các bạn tải thư viên này tại địa chỉ: https://fontawesome.com/?from=io
Lưu ý là tải phiên bản dành cho Web nhé.
Sau khi download, giải nén ra, các bạn thu được 1 thư mục, bên trong thư mục này các bạn cần quan tâm tới:
- Thư mục css, bên trong có 2 file .css là fontawesome.css (file dùng để phát triển thêm, file này được viết rành mạch) và fontawesome.min.css (file được nén để tiết kiệm dung lượng).
- Thư mục webfonts, chứa các font icon sẽ được sử dụng.
Tiếp theo, các bạn tiến hành chèn thư viện vào phần <head> của web, như sau:
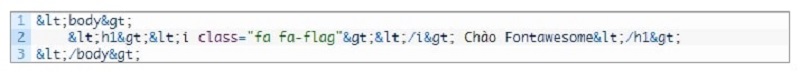
Sau khi có thư viện, chúng ta sẽ thử sử dụng để lấy ra 1 font icon xem sao, như sau:

Ở đây mình sử dụng file CSS nén để bớt gánh nặng cho website. Bạn thấy ví dụ trên, mỗi biểu tượng tạo bởi thẻ i và icon xác định bởi class class="fa fa-flag". Đoạn mã trên cho ra biểu tượng hình lá cờ cạnh dòng chữ “Chào Fontawesome”, vậy làm sao ta biết được icon này có hình lá cờ?
Bạn truy cập vào mục Icons và search tìm tới flag như sau:

Cách sử dụng Font Awesome
Tên class có cấu trúc:
![]()
Đổi tên icon bạn tìm được trong danh sách là ok, khi load web bạn sẽ thấy hiển thị với icon đó.
Quá đơn giản và tiện lợi! Ngoài ra, các bạn cũng có thể tham khảo bảng thống kê các icon qua địa chỉ này. Hoặc các bạn có thể xem qua phần Example để thấy được sự lợi hại của bộ font icon này. Các bạn sẽ thấy nó hỗ trợ ta đến mức độ nào, khá đúng với cái tên “awesome”!
Kết luận
FontAwesome bố trí các icon theo từng nhóm. Với sự hỗ trợ của FontAwesome bạn có thể sử dụng font awesome tạo ứng dụng web thực thụ với các Icon phong phú rồi nhé.
Chúc các bạn học tập tốt!