Để trang web của bạn nhanh hơn, gọn hơn thì bạn nên thực hiện thử nghiệm trước khi đưa vào ứng dụng. Hôm nay mình sẽ giới thiệu cho bạn 3 công cụ đánh giá website của googgle để thử nghiệm hiệu suất website.
Hiện nay công nghệ thông tin có nhiều bước tiến lớn trong dialing về các cuộc đàm thoại bàn về hiệu suất website. Một vài thay đổi nhỏ hoàn toàn có thể làm thay đổi hiệu suất của trang web, byte – là giá trị nó. Hiệu suất rất quan trọng vì công việc của chúng tôi là thiết kế và phát triển cho người sử dụng, vì vậy nếu nó không làm việc cho họ tức là chúng tôi không làm gì cả.
Hiệu suất website có thể bị ảnh hưởng bởi nhiều yếu tố, bao gồm tốc độ mạng, kích thước hình ảnh, nguồn lực non-minified, kích thước font, và số lượng yêu cầu. Nhà phát triển Paravel Dave Rupert đã viết tác phẩm “not one” bài viết trên blog nói cách ông giải quyết vấn đề này rất hiệu quả.
JavaScript là một ngôn ngữ lập trình thông dịch được phát triển từ các ý niệm nguyên mẫu. Ngôn ngữ này được dùng rộng rãi cho các trang web (phía người dùng) cũng như phía máy chủ (với Nodejs)
Khi nói đến JavaScript và CSS, bao gồm cả quy trình thực hiện với cách rút gọn và xử lý tùy chọn là một trợ giúp rất lớn. Mặc dù ngắt dòng và khoảng trắng (tab) không phải là nguyên nhân chính, nhưng nếu dự án lớn chúng có thể sẽ là thủ phạm chính. Nếu bạn đang sử dụng ngôn ngữ JavaScript bên ngoài, lựa chọn không cho các phiên bản tùy biến hơn là một sự lựa chọn hoàn hảo nhất.
Lưu trữ chữ cũng có thể gây ra hiện tượng page bloat. Nguyên nhân của hiện tượng này là do trọng lượng đã được sử dụng trong dự án của bạn. Hãy thử nghiệm một vài trọng lượng và xem xét những kết quả khác nhau trong từng hệ thống.
Dưới đây, là 3 công cụ đánh giá website đồng thời tìm hiểu thêm về thời gian để tải một vide là bao lâu.
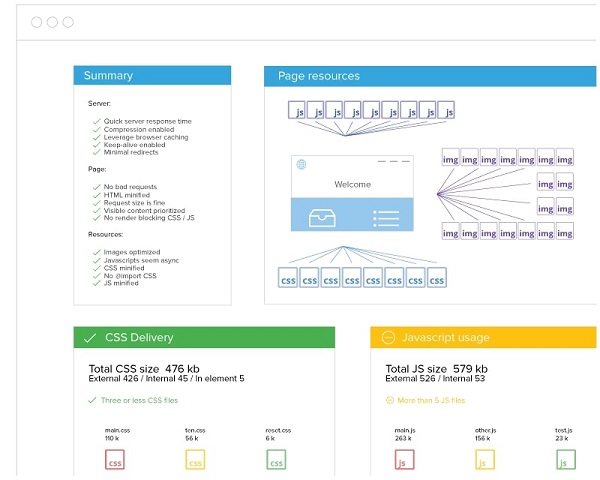
1. Công cụ đánh giá website Varvy’s Page Speed Optimization
Công cụ Page Speed Optimization Varvy là công cụ kiểm tra hiệu suất rất hiệu quả, nó tổ chức tốt, chi tiết và bao gồm nhiều nguồn lực giúp bạn thực hiện thử nghiệm trang web rất hiệu quả. Page Speed Optimization Varvy sẽ giúp bạn đánh giá trang web và cải thiện hiệu suất lập trình web của bạn

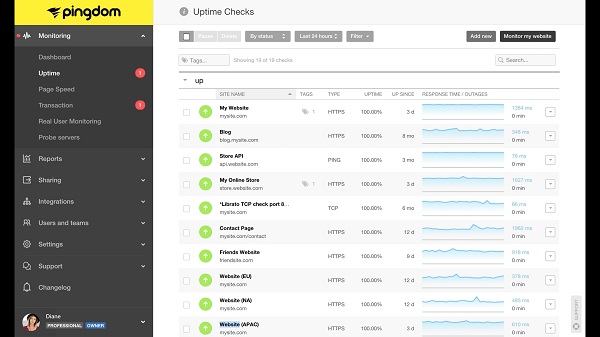
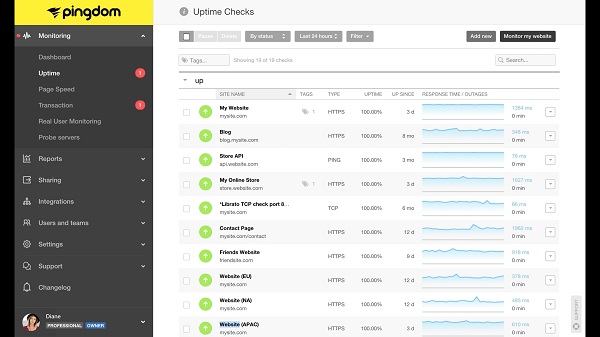
2. Pingdom
Pingdom là công cụ đánh giá website của google, sử dụng Pingdom miễn phí, nó bao gồm các chi tiết về thời gian waterfall load của mỗi yếu tố hoặc yêu cầu. Nó sẽ giúp bạn xác định nguyên nhân của sự chậm chạp này.

3. WebPageSpeed
WebPageSpeed là một công cụ cực kỳ phổ biến đánh giá web. Nó bao gồm tất cả những tùy chọn được liệt kê cho đến nay, thời gian tải video của một trang web là bao lâu và phạm vi hoạt động của trang web đó khi bạn tải về. Nó đã được chạy thử nghiệm ở nhiều địa điểm trên thế giới và được kiểm tra rất hiệu quả.

Trên đây là 3 công cụ đánh giá website hàng đầu để thực hiện kiểm tra hiệu suất web . Bạn có thể áp dụng và kiểm nghiệm xem mức độ hiệu quả của nó tới đâu.
Chúc các bạn luôn thành công!